Hi guys,
Today i want to show you easy and good way to implement jQuery countdown for your next project. We will use jQuery.countdown for this purpose.
Before we start i want to talk about what i’m going to write in this section of my blog.
This is first of my all-in-one solutions for web development. In regular basis i will write some how-to-do projects. At the bottom of every project i will embed the code, also i going to add videos in my youtube channel for people not eager to read.
Subscribe for my channel.
Thank you for support if you subscribe now lets start with the project!
First we need to include everything we need to our head tag. That will be custom fonts, jquery and jquery.countdown.
[code language="html"] <head> <link href="https://fonts.googleapis.com/css?family=Monoton" rel="stylesheet"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.countdown/2.2.0/jquery.countdown.min.js"></script> </head> [/code]
After that lets make our layout.
[code language="html"]
<div class="counter-section">
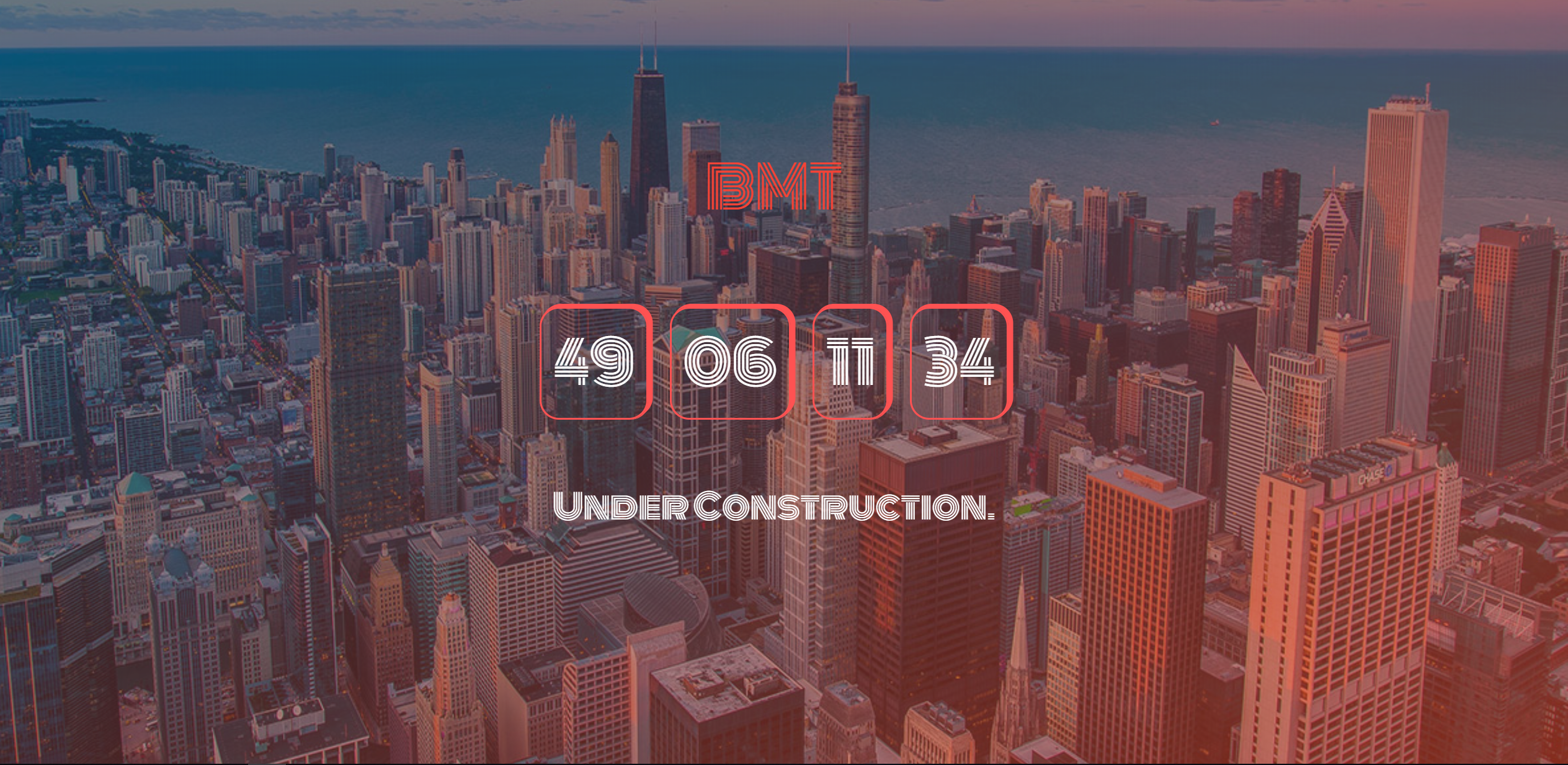
<h1 class="header">BMT</h1>
<div class="counter" id="init_clock"></div>
<h2 class="article">Under Construction.</h2>
</div>
[/code]
As you see we make everything in a div with class “counter-section”, after that goes our title with class “header”. For our counter we make div with class of “counter” and id of “init_clock” – in this element we will load our counter from jQuery.countdown, after that we have h2 tag with class “article”, this will be our second text.
Now if we open our page in browser will not be able to see the counter, because we didn’t initialized it. To make it active we need to write some jQuery. In the bottom of our page before the closing body tag we need to write our js code in script tag. To initialize our counter we need to add following code.
[code language="js"]
<script>
$('#init_clock').countdown('2022/01/10', function(event) {
var $this = $(this).html(event.strftime(''
+ '<div><span class="days">%D</span> </div> '
+ '<div><span class="hours">%H</span> </div> '
+ '<div><span class="minutes">%M</span> </div> '
+ '<div><span class="seconds">%S</span></div> '));
});
</script>
[/code]
This code basically count times until date we set(using jQuery.countdown library) and put every number (days,hours,minutes,seconds) in separate div and load it in previous created div with id “init_clock”.
After we visualize everything we only need to style our markup.
My style is very simple, but modern.
First i make everything in the center via text-aling: center to the body. Second adding background image with radial overlay using :before pseudo element.
[code language="css"]
body, html {
text-align: center;
}
.counter-section{
/* The image used */
background-image: url("https://infinitylabs.bg/BMT/coming%20soon%20page%20with%20counter/img/bg.jpg");
/* Full height & width */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.counter-section:before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #1010108c;
background-image: linear-gradient(to bottom right,#002f4b,#dc4225);
opacity: .6;
}
[/code]
After that we add some styling to the text.
[code language="css"]
.header{
font-size: 5rem;
font-family: 'Monoton', cursive;
font-weight: 200;
color: #ff5252;
transform: scale(1);
}
.article{
font-size: 3rem;
font-family: 'Monoton', cursive;
font-weight: 200;
color: #ff5252;
transform: scale(1);
}
[/code]
So we only left to style our counter. I add some border with radius to make every number in separate round box.
[code language="css"]
/* Counter styles */
.counter{
font-family: 'Monoton', cursive;
color: #fff;
display: inline-block;
text-align: center;
font-size: 4rem;
transform: scale(1);
}
.counter > div{
padding: 10px;
border-radius: 3px;
display: inline-block;
}
.counter div > span{
padding: 15px;
border-radius: 25px;
display: inline-block;
box-shadow: 2px 0px 0 #ff5252, 3px -4px 0 #ff5252, 6px -4px 0 #ff5252;
border: 2px solid #ff5252;
}
[/code]
And Voila! we are ready with our Under Construction page with counter!!!
Hope you liked it.
You can check whole project also in Codepen.
NB!
Sorry for my bad english, but it’s not my native language.


Comments are closed.