Bonus Tip: Creative image blending technique using mix-blend-mode property! Hey guys and gals, no long no see, but I’m here again with more tips on front-end development and design. This week I want to show you easy way to add text overlay on image background and also one trick to…
In this week post I will show you how to make parallax effect and use it to tell story in website. Parallax is must know skill for every frontend developer because it can be used for different type of cases in websites. Mostly it is used tell story with graphics,…
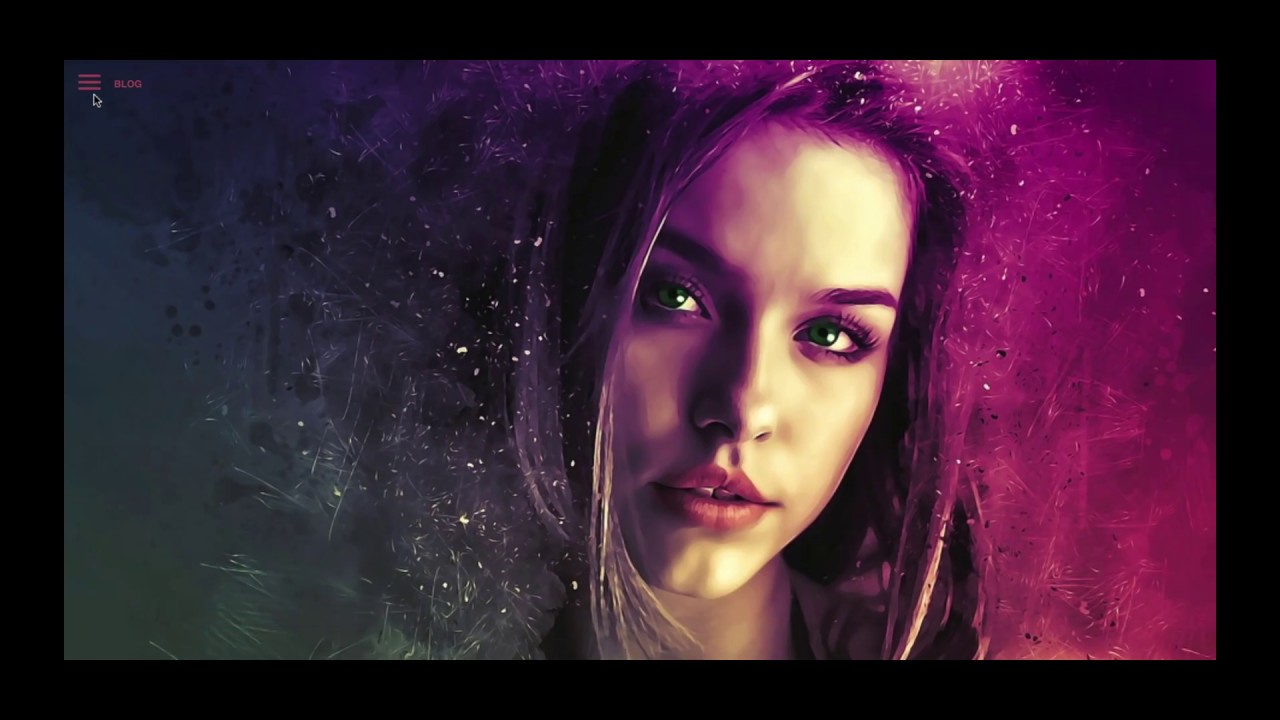
Material Design is big topic in all web design industry. It’s main google design language and it is clearly one of the best design approaches. That’s why my next how-to again is about material cards, but this time we will build simple and beautiful pricing table. We can use it…
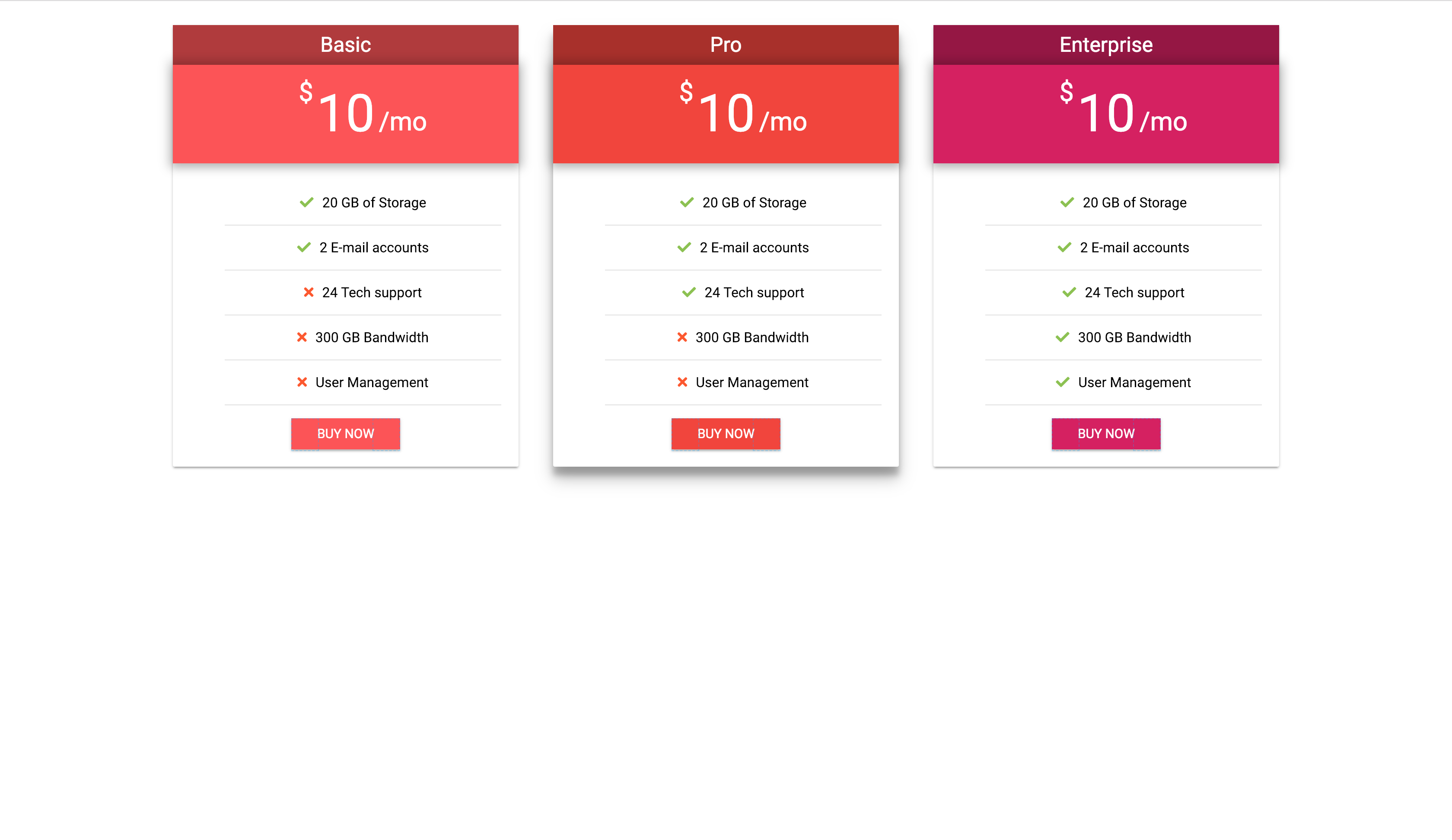
Where we can use it? Material Cards are great component to use in various websites. You can use it to show some info of a product or compare some prices for different service plans. Аlso can be used for categories in a online shop as I did in my previous…