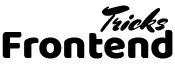
In this post i’ll show you how to create product card with sleek animation and we will use only html and css. You can use product cards for any online shop to show your products or categories. Now let me tell you what we are going to build. We will…
What is Flexbox? Flexbox is modern grid layout which provides a more efficient way to lay out, align and alocate space among items in container.It’s supported from all of modern browsers and it is using more and more on regular basis for better responsive websites. It’s like float layout on…
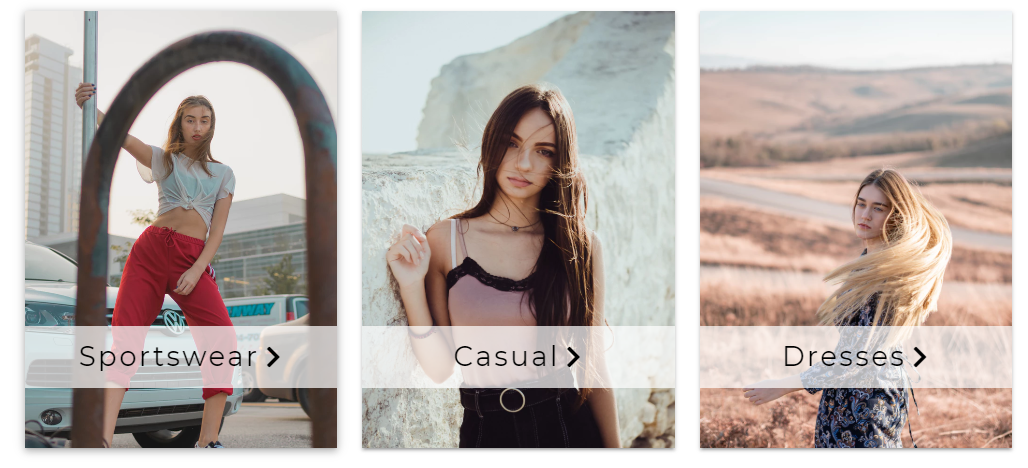
Hi guys, Today i want to show you easy and good way to implement jQuery countdown for your next project. We will use jQuery.countdown for this purpose. Before we start i want to talk about what i’m going to write in this section of my blog. This is first of…
Tables are easy task with simple HTML snippet. Enjoy! <table class="data"> <tr> <th>Entry Header 1</th> <th>Entry Header 2</th> <th>Entry Header 3</th> <th>Entry Header 4</th> </tr> <tr> <td>Entry First Line 1</td> <td>Entry First Line 2</td> <td>Entry First Line 3</td> <td>Entry First Line 4</td> </tr> <tr> <td>Entry Line 1</td> <td>Entry Line 2</td>…
Make fast HTML forms with this simple snippet. Enjoy! <form action="#" method="post"> <fieldset> <label for="name">Name:</label> <input type="text" id="name" placeholder="Enter your full name" /> <label for="email">Email:</label> <input type="email" id="email" placeholder="Enter your email address" /> <label for="message">Message:</label> <textarea id="message" placeholder="What's on your mind?"></textarea> <input type="submit" value="Send message" /> </fieldset> </form>