Hello guys, In this video you can see creative navbar/navigations for your next web project. Everything is from creators on codepen. Credits, see on CodePen: 1. https://codepen.io/hrtzt/full/NPZKRN 2. https://codepen.io/trhino/full/ujHan 3. https://codepen.io/codyhouse/full/jqomk 4. https://codepen.io/arjancodes/full/wtqIr 5. https://codepen.io/tobiasglaus/full/q… 6. https://codepen.io/antoinevinial/full… 7. https://codepen.io/dudleystorey/full/… 8. https://codepen.io/kjbrum/full/VQjGvJ 9. https://codepen.io/dannievinther/full… 10. https://codepen.io/nailaahmad/full/My… 11. https://codepen.io/zhydeikina/pen/JwgEbe
Posts tagged as “css”
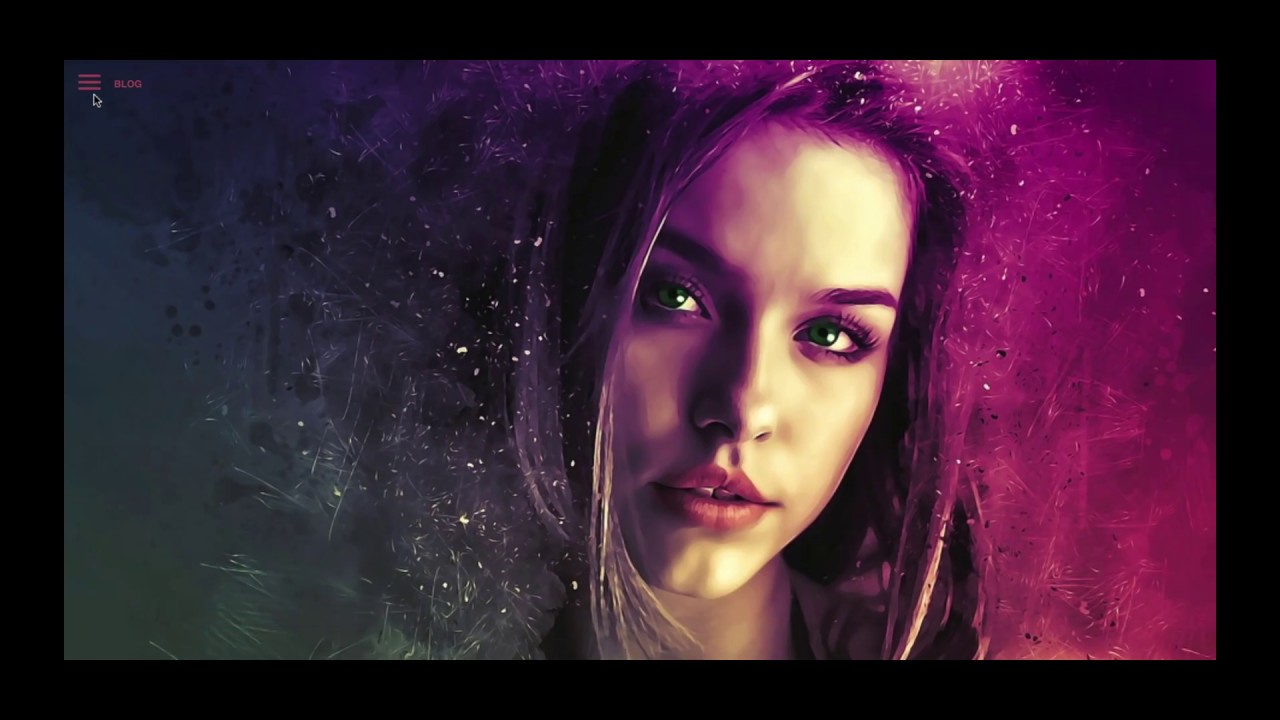
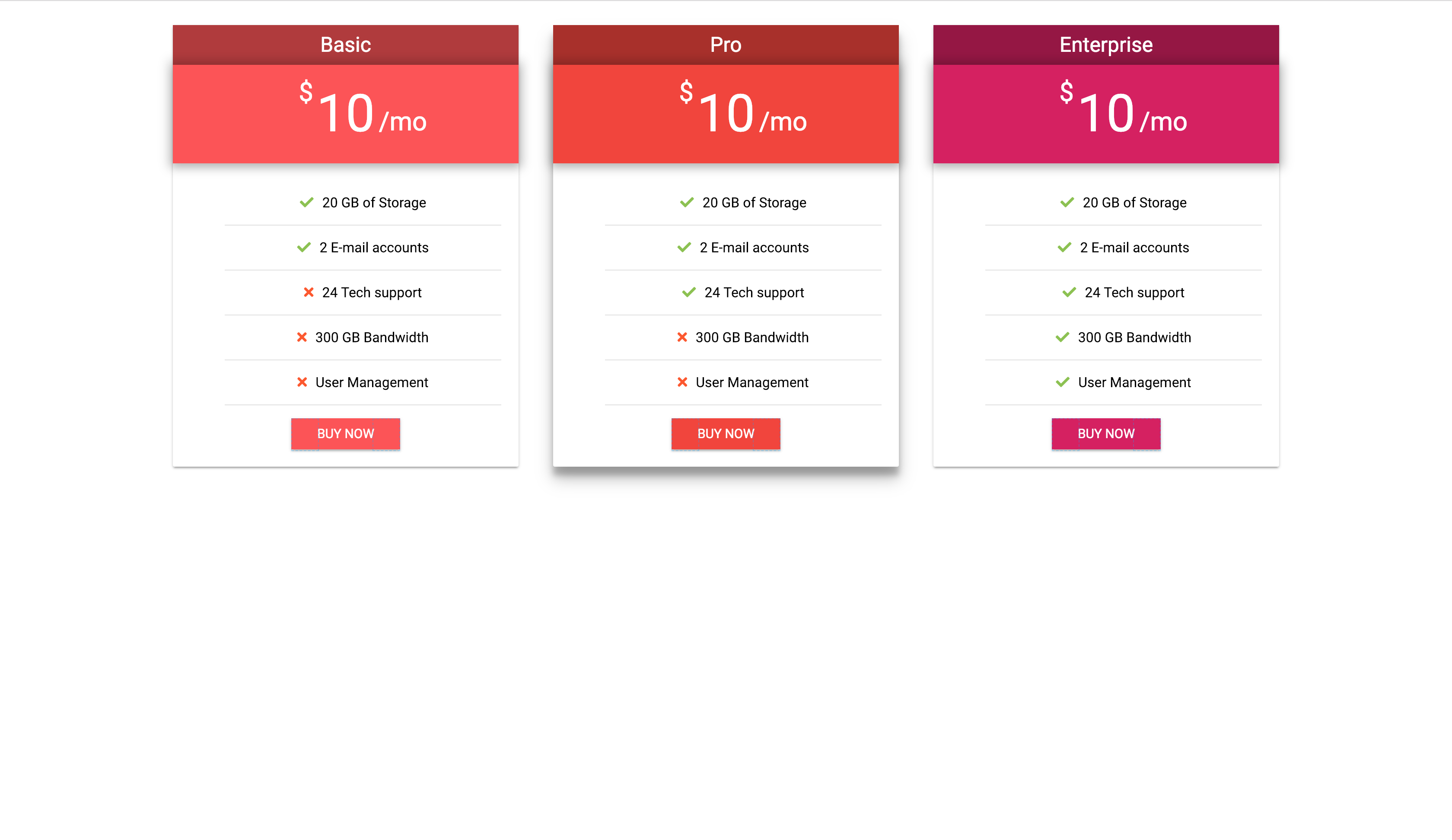
Material Design is big topic in all web design industry. It’s main google design language and it is clearly one of the best design approaches. That’s why my next how-to again is about material cards, but this time we will build simple and beautiful pricing table. We can use it…
Where we can use it? Material Cards are great component to use in various websites. You can use it to show some info of a product or compare some prices for different service plans. Аlso can be used for categories in a online shop as I did in my previous…
Hi guys, Today i want to show you easy and good way to implement jQuery countdown for your next project. We will use jQuery.countdown for this purpose. Before we start i want to talk about what i’m going to write in this section of my blog. This is first of…