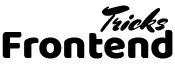
Material Design is big topic in all web design industry. It’s main google design language and it is clearly one of the best design approaches. That’s why my next how-to again is about material cards, but this time we will build simple and beautiful pricing table. We can use it…
Posts tagged as “html”
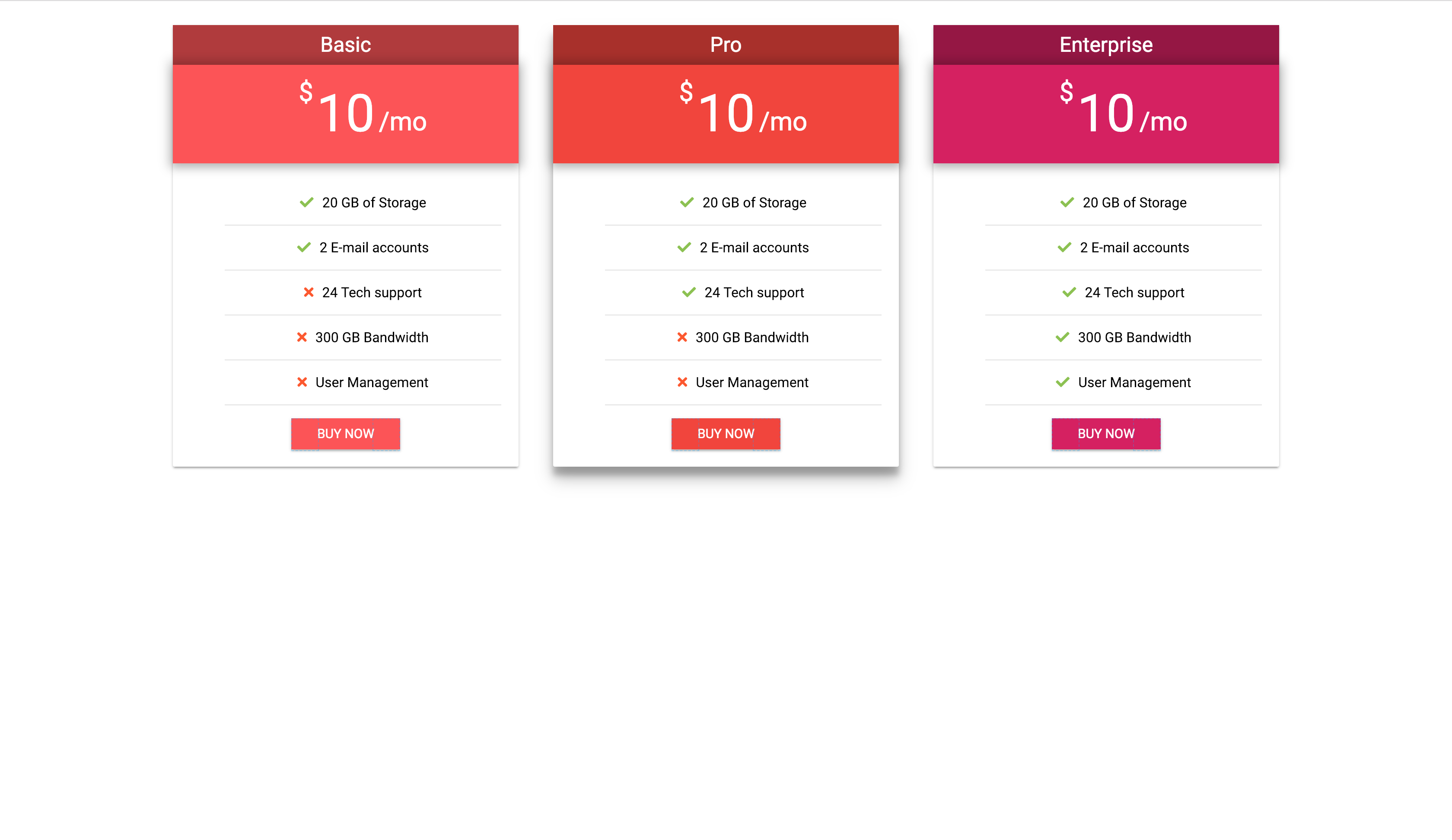
Where we can use it? Material Cards are great component to use in various websites. You can use it to show some info of a product or compare some prices for different service plans. Аlso can be used for categories in a online shop as I did in my previous…
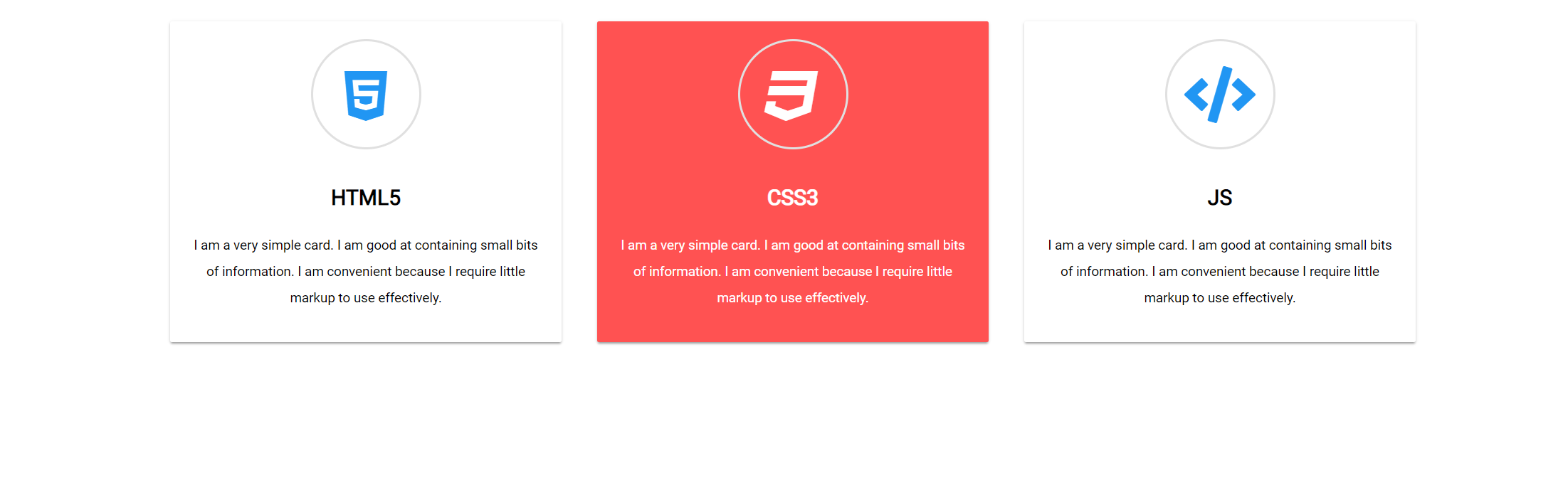
Hi guys, Today i want to show you easy and good way to implement jQuery countdown for your next project. We will use jQuery.countdown for this purpose. Before we start i want to talk about what i’m going to write in this section of my blog. This is first of…
Tables are easy task with simple HTML snippet. Enjoy! <table class="data"> <tr> <th>Entry Header 1</th> <th>Entry Header 2</th> <th>Entry Header 3</th> <th>Entry Header 4</th> </tr> <tr> <td>Entry First Line 1</td> <td>Entry First Line 2</td> <td>Entry First Line 3</td> <td>Entry First Line 4</td> </tr> <tr> <td>Entry Line 1</td> <td>Entry Line 2</td>…
Make fast HTML forms with this simple snippet. Enjoy! <form action="#" method="post"> <fieldset> <label for="name">Name:</label> <input type="text" id="name" placeholder="Enter your full name" /> <label for="email">Email:</label> <input type="email" id="email" placeholder="Enter your email address" /> <label for="message">Message:</label> <textarea id="message" placeholder="What's on your mind?"></textarea> <input type="submit" value="Send message" /> </fieldset> </form>